一款Chrome插件破解记录
Background
越来越多的软件和网站都推出了夜间模式, 所以最近夜间冲浪的时候经常从黑色的IDE切换到白色的网页的时候, 总会瞎眼一波, 就从谷歌插件商店搜了几个能把网页转换成夜间模式的插件, 最终决定用Night Eye.
不同于一般的只会修改background-color: black的插件, 这款插件通过算法来进行各种颜色调整, 既可以让网页变成夜间模式, 也不会导致黑色背景和黑色字体融为一体.
新用户有三个月免费试用, 然后是一年9刀或者40刀永久激活, 所以这里进行一波破解, 有能力购买的老板的还是建议支持一下官方.
本文通过对这款插件做的一点微小的工作来进行一个解的破, 顺带学习一波chrome的插件开发和调试, 由于代码虽然压缩了但是各种函数名字符号都还在, 可以通过搜索直接定位到检查函数, 所以搞起来比较简单.
Chrome插件结构
Chrome插件基本由mainfest.json, content-script, background.js, popup组成
- mainfest.json: 插件的配置文件
- content-script: 用来向页面注入css和js
- background.js: 常驻于浏览器的一个脚本, 始终在运行
- popup: 即点击插件的logo以后弹出的窗口
Chrome插件调试技巧
寻找插件源码
在chrome的地址栏输入chrome://version/后, 可以看到Profile Path: C:\Users\username\AppData\Local\Google\Chrome\User Data\Default
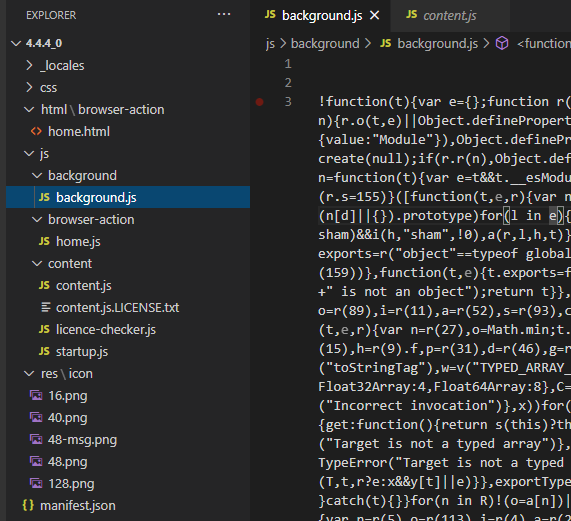
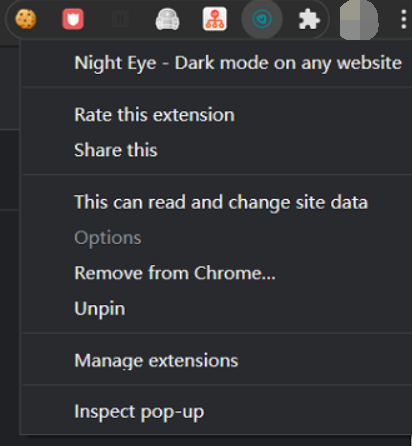
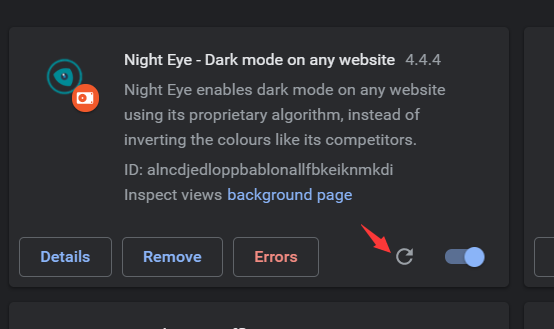
右键点击插件logo, 在Manage extensions里可以看到插件的ID, 我们这里的Night Eye的ID是alncdjedloppbablonallfbkeiknmkdi, 于是插件代码路径为: C:\Users\username\AppData\Local\Google\Chrome\User Data\Default\Extensions\alncdjedloppbablonallfbkeiknmkdi

其中home.js对应的是前文中的popup的代码
把源码复制一份出来进行修改, 由于代码改过了, 所以必须删除原版以后, 用chrome加载插件

通过调试找checker
根据脚本不同, 检查的代码位置也可能不一样, 比如Night Eye会在打开网页的时候提示试用过期, 所以猜测检查代码应该是位于background.js或者content.js
调试background
在Manage extensions页面里, 点击background page即可调试background的代码


调试popup
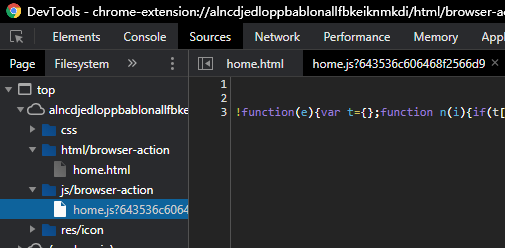
右键点插件logo, Inspect pop-up


调试content-script
随便打开一个网页, 在开发者工具里, Source页面, 左上角选Content script即可

checker
chrome的开发者工具可以格式化被压缩的js代码:

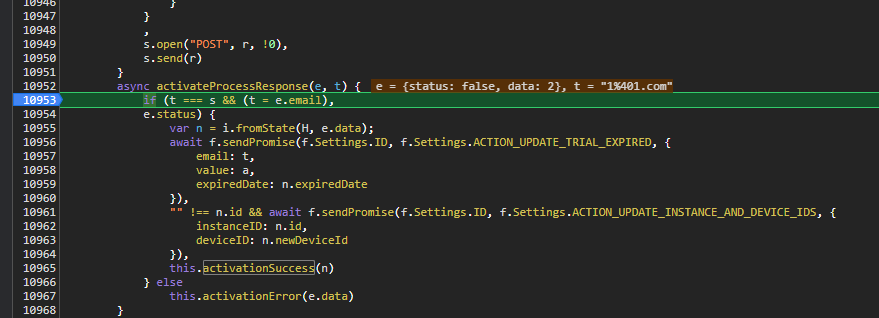
根据弹窗里的各种信息, 通过搜索activation, check等字符串, 定位到一个激活成功的函数

看起来是通过ajax向服务器验证以后根据返回来确定激活结果的, 在这里打个断点调试一波

右边的Scope可以看到各种变量的值, 这里的e应该就是服务器返回的数据, 满足if的条件时才会进入激活成功函数
所以我们在源码里直接搜索这个函数修改一波, 直接把if的条件改成true, 改完以后点这里重新加载

可以看到激活成功了

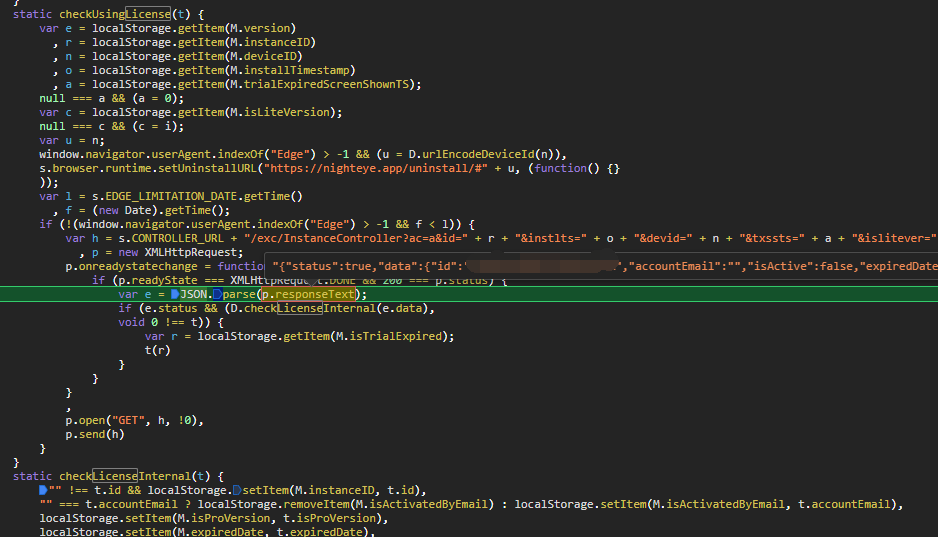
但是我发现在打开新网页的时候又会变成过期状态, 所以推测background.js里可能存在检查, 调试一波, 方法类似前面的, 通过搜索action, license等字符串找到一个检查函数

打上断点后随便找个网页打开, 重新加载插件就可以断了

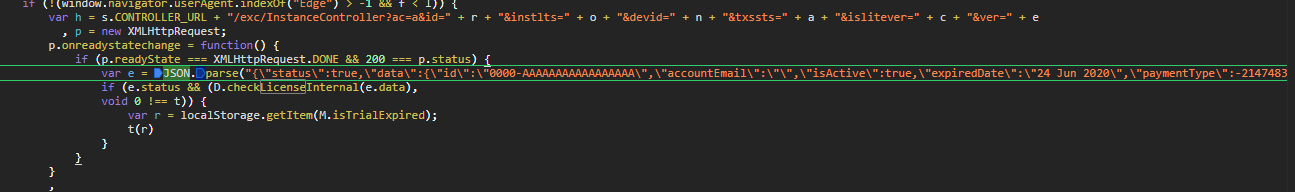
可以看到t应该是服务器返回的数据, 是一个json, 我们把修改后的json字符串直接写进去试试

我寻思, 应该能行

总结
本文通过对一款夜间模式的chrome插件的源码探索和调试, 找到了证书检查函数并进行了修改, 进而可以白嫖, 通过实战学习了一波chrome的插件原理和开发, 调试流程. 由于这款插件代码压缩不够充分, 可以直接定位到检查函数, 破解起来相对容易一些.